HTML5-video hittades inte: Förståelse, felsökning och reparation
HTML 5-video hittades inte är ett problem vanligtvis när en webbsida försöker ladda och visa ett HTML5-videoelement. Ändå kan den angivna videofilen inte hittas, laddas eller nås av någon anledning. Det kan bero på olika orsaker, till exempel en felaktig sökväg, radering av filer, felkonfiguration av servern eller videoformat som inte stöds. I den här guiden kommer vi att kontrollera filsökvägar för att säkerställa korrekt videoformatkompatibilitet; att förstå grundorsaken är avgörande för att snabbt lösa detta problem och säkerställa en sömlös videouppspelningsupplevelse för webbplatsbesökare.

Del 1. Vad är HTML5-video?
HTML5 Video revolutionerade webbmultimedia genom att möjliggöra sömlös integrering och uppspelning av videoinnehåll utan att kräva externa plugins som Flash. Det erbjuder inbyggt stöd för format som MP4, WebM och Ogg, vilket säkerställer kompatibilitet mellan webbläsare och enheter. Utvecklare kan förbättra tillgängligheten med funktioner som bildtexter, undertexter och interaktiva element samtidigt som de möjliggör adaptiv bithastighetsströmning för optimerad uppspelningskvalitet baserat på tillgänglig bandbredd. Sammantaget står HTML5 Video som en mångsidig, tillgänglig och standardiserad lösning för att bädda in videor på webbsidor, vilket avsevärt förbättrar användarupplevelsen och tillgängligheten online.
Del 2. Vad betyder HTML5-video inte hittad och möjliga orsaker
Vad betyder HTML 5-video som inte hittas? Indikatorn säger att webbläsaren inte kunde hitta eller ladda den angivna videofilen av anledningen som läggs till nedan.
1. Fel sökväg
Det händer när webbsideskoden innehåller en felaktig eller trasig adress för videofilen. Det är som att säga åt webbläsaren att hitta en video där den inte finns eller där webbläsaren inte kan komma åt den. Dubbelkolla och fixa filsökvägen i webbsidans kod kan lösa det här problemet.
2. Raderad eller flyttad fil
Om videofilen har tagits bort, bytt namn eller flyttats från den plats som webbsidan förväntar sig att den ska vara, kommer webbläsaren inte att kunna hitta och visa den. Föreställ dig om du flyttade en bok till en annan hylla men inte berättade för någon var den var – du skulle inte hitta den där du förväntade dig att den skulle vara. Att återställa videon till dess avsedda plats eller uppdatera webbsideskoden med rätt filsökväg kan lösa det här problemet.
3. Videoformat som inte stöds
Alla videoformat fungerar inte med HTML5-standarder eller alla webbläsare. Om det angivna videoformatet i webbsidans kod inte är kompatibelt kommer webbläsaren inte att kunna spela upp det. Det är som att försöka läsa en bok skriven på ett språk du inte förstår. Att konvertera videon till ett format som stöds eller använda ett universellt format som MP4 löser ofta detta problem.
4. Serverproblem
Problem med servern som är värd för videofilen kan hindra webbläsaren från att komma åt den. Det kan bero på serverinställningar, behörigheter eller begränsningar. Det liknar en låst dörr – även om du vet var boken är om du inte kan komma åt rummet kan du inte få tag i den. Att kontrollera serverinställningarnas behörigheter eller söka hjälp från serveradministratören kan lösa serverrelaterade problem.
Del 3. Så här åtgärdar du problem med HTML5-video som inte hittas på 5 sätt
1. Kontrollera Filsökväg
Se till att sökvägen som nämns i HTML-koden korrekt återspeglar platsen för videofilen på servern. Ett sätt att göra detta är genom att inspektera koden där videon är inbäddad med videotaggar och bekräfta att filsökvägen som anges i src-attributet pekar korrekt till videofilen.
2. Filexistens
När du har bekräftat filsökvägen, kontrollera servern eller filkatalogen för att säkerställa att videofilen finns på den angivna platsen. Ibland kan en enkel förbiseende eller oavsiktlig radering av filer orsaka att felet inte hittades. Om filen saknas eller har flyttats, återställ den till dess avsedda plats.
3. Format som stöds
Kontrollera om videofilformatet är kompatibelt med HTML5 Video-standarder och stöds av dina målwebbläsare. Vanligt stödda format inkluderar MP4, H.264 video codec, AAC audio codec, WebM och Ogg. Att konvertera videon till ett format som stöds universellt kan vara nödvändigt om kompatibilitetsproblemen kvarstår.
4. Serverkonfiguration
Granska serverinställningar, behörigheter och åtkomsträttigheter som kan hindra webbläsaren från att komma åt videofilen. Se till att servern tillåter allmän åtkomst till videofilen och att inga begränsningar förhindrar hämtning. Att rådgöra med serveradministratören eller kontrollera serverloggar för åtkomstrelaterade fel kan vara till hjälp.
5. Säkerhetskopiering eller alternativ källa
Underhåll en säkerhetskopia av videofiler för att förhindra problem som uppstår från oavsiktliga raderingar eller omlokaliseringar. Överväg dessutom alternativa värdlösningar, som att använda innehållsleveransnätverk som kallas CDN eller andra pålitliga värdplattformar, för att minimera risken för "hittades inte"-fel på grund av filhanteringsproblem på den ursprungliga servern.
Vidare läsning:
5 verifierade lösningar för att fixa Instagram-videor spelas inte
YouTube-fel – vilka är de olika felen och möjliga lösningar
Bonus: Bästa sättet att snabbt reparera skadade videor som sparats på din dator

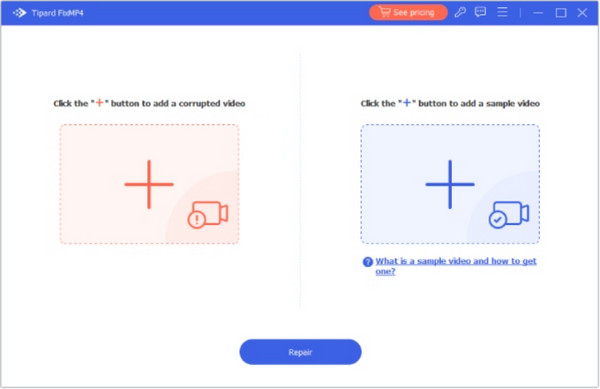
Tipard FixMP4 - Videoreparation är ett professionellt videoreparationsverktyg som effektivt fixar korrupta eller skadade MP4-filer. Denna programvara använder avancerade algoritmer för att reparera problem som trasiga filrubriker, ljud-/videosynkroniseringsproblem, ofullständiga nedladdningar och andra fel som orsakar videokorruption. Den kan hantera ett brett utbud av korruptionsproblem i MP4 och andra mediaformat, vilket säkerställer återställning av skadade videor. Dessutom gör dess intuitiva gränssnitt det enkelt för användare att reparera videor utan komplikationer, oavsett deras tekniska expertis. Så, om du letar efter en go-to-app för reparera skadade MP4-filer, tveka inte att välja detta.
Del 4. Vanliga frågor om HTML 5-fel
Kan jag lägga till undertexter till HTML5-videor?
Ja, HTML5-videor innehåller undertexter, bildtexter och andra textspår för att förbättra tillgängligheten. Du kan lägga till dessa element med hjälp av spårelementet i videotaggen och ange språk, etikett och filkälla för undertexterna.
Vad ska jag göra om min HTML5-video inte spelas upp i specifika webbläsare?
Om din HTML5-video inte spelas upp i specifika webbläsare, se till att dessa webbläsare stöder videoformatet. Du bör konvertera videon till ett format som stöds universellt eller använda specifika codecs för att säkerställa kompatibilitet mellan webbläsare.
Hur kan jag optimera HTML5-videor för mobila enheter?
För att optimera HTML5-videor för mobila enheter, överväg att använda format som MP4 med H.264-video och AAC-ljudkodekar, eftersom dessa stöds brett. Se dessutom till att videoupplösningen och bithastigheten är lämpliga för mobil visning för att minimera buffring och ge en mjukare uppspelningsupplevelse.
Hur kan jag lägga till anpassade kontroller i en HTML5-video?
Du kan skapa anpassade kontroller för HTML5-videor med JavaScript och CSS. Med hjälp av HTML5 Media API kan du programmässigt manipulera videons uppspelning, volym och framsteg och skapa dina UI-element för kontroller, spela upp/pausa-knappar, volymreglage, etc.
Hur kan jag göra min HTML5-video responsiv?
För att göra HTML5-videor responsiva använder du CSS för att ställa in videons maxbredd till 100 % och höjden till auto. Det låter videon justera sin storlek enligt behållaren den är placerad i, vilket säkerställer att den skalas på lämpligt sätt på olika skärmstorlekar och enheter.
Slutsats
An HTML5-video som inte är korrekt kodad kan störa denna upplevelse. Genom att förstå orsakerna, såsom felaktiga filsökvägar, raderade filer, format som inte stöds eller serverfelkonfigurationer, och använda felsökningsmetoder som att kontrollera filsökvägar, säkerställa filexistens, formatkompatibilitet och serverkonfigurationer, kan användare lösa dessa problem och återställa smidig video uppspelning på deras webbsidor.